Portfolio
Esplora i miei progetti di design UX/UI innovativi.
























Progetti gestiti


Design interattivo
Brand toscano di borse, zaini ed accessori ecosostenibili, rappresenta la principale catena di progetti alla quale abbia mai lavorato.
Perché catena di progetti?
Perché sono partito dalla base, ovvero dall’analisi del sito ufficiale fino ad arrivare al suo completo restyling, passando per una fase intermedia di Wireframming.
Il lavoro riguardante questo marchio si presenta suddiviso in tre fasi:
Discovery
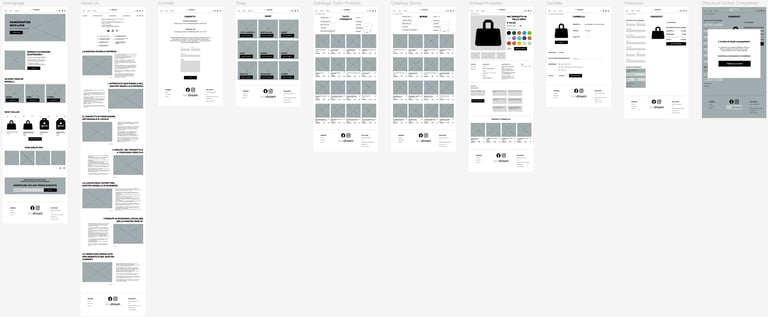
Wireframming
User Interface
La prima fase (Discovery) comprende l’analisi del sito secondo le dieci euristiche di Nielsen, l’elaborazione della sitemap, l’analisi dei competitors/del target di riferimento e infine la creazione delle user persona collegate ai rispettivi journey.
La seconda fase (Wireframming) presenta il riepilogo delle opportunità emerse dalle user persona/journey e una prima implementazione della nuova interfaccia versione desktop e mobile.
La terza e ultima fase (User Interface) rappresenta il prodotto finale, ovvero ciò che l’utente andrà a visualizzare una volta completato il wireframe.
La UI viene realizzata tramite l’aggiunta di numerosi fattori, tra cui: colori, interazioni con gli elementi presenti e prototipazione per il flusso utente.




Ecodream
Sapori di famiglia - In cucina con Teresa


Un sito web accogliente e raffinato, che fonde la tradizione della cucina di casa con un’estetica moderna e calda.
Sapori di Famiglia è il progetto culinario di Teresa, pensato per raccontare ricette autentiche, tramandate e rivisitate con creatività.
Il sito propone un archivio ricco di preparazioni per tutta la famiglia, con una sezione speciale dedicata ai bambini e un’attenzione particolare a piatti inclusivi (senza glutine, lattosio, ecc.).
Tra fotografie invitanti, colori eleganti e contenuti curati, l’utente viene guidato in un viaggio nel gusto che parte dal cuore e arriva alla tavola.
Restyling -
La piccola lanterna


Ho svolto un’analisi completa del sito web e del posizionamento digitale de La Piccola Lanterna, attività a vocazione familiare che unisce ristorazione tradizionale calabrese e ospitalità B&B.
Il progetto si è articolato in 4 fasi chiave:
1) Analisi UX/UI - As-Is:
ho valutato il sito esistente secondo le euristiche di usabilità di Nielsen e i cinque pilastri dell’esperienza utente, evidenziando punti critici nell’efficienza mobile, nel feedback utente e nel design datato.
2) Architettura dell’Informazione:
dalla prima analisi, ho ricostruito la sitemap logica del sito, individuando una struttura lineare ma priva di strumenti di conversione (es. prenotazioni online, call to action chiare).
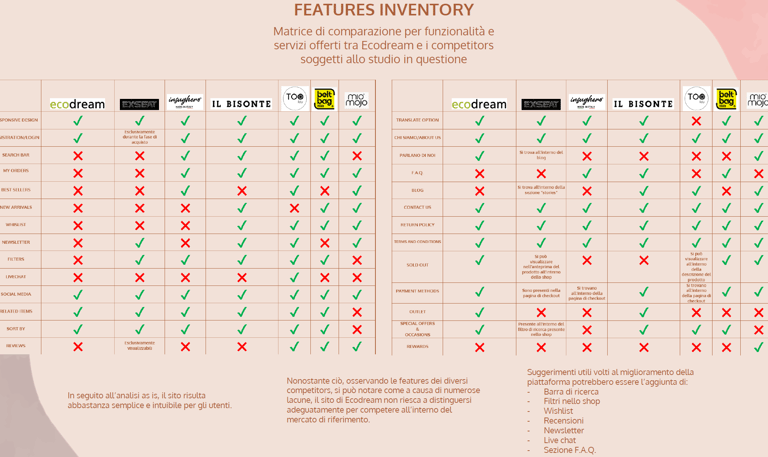
3) Benchmarking Competitor:
sono stati analizzati sei concorrenti locali (pizzerie e B&B di Isola di Capo Rizzuto), comparando funzionalità, servizi e visibilità online. Ne emerge un gap digitale da colmare.
4) Definizione Target e Analisi Dati:
infine ho identificato il target di riferimento (famiglie, turisti, coppie) e simulato un sondaggio utenti, da cui emergono punti di forza come la qualità del cibo (95%) e opportunità di miglioramento nell’ambiente e nella comunicazione.


UI challenge










In questo progetto ho realizzato una serie di interfacce responsive per diverse tipologie di servizi digitali, utilizzando Figma come strumento di progettazione. L’obiettivo è stato quello di creare layout funzionali, visivamente coerenti e orientati all’utente.
Interfacce realizzate:
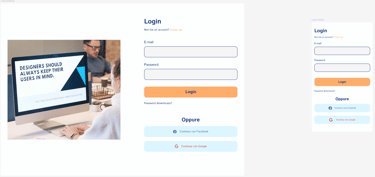
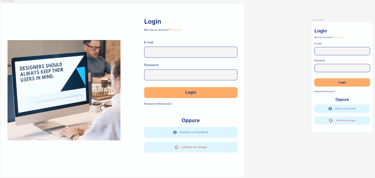
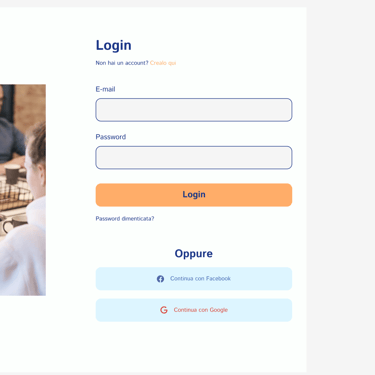
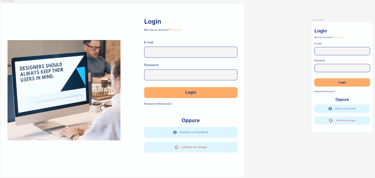
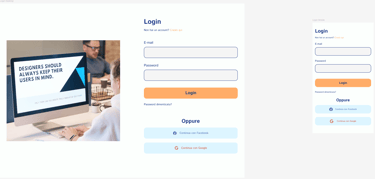
1) Login Page:
design chiaro e accessibile, con input definiti e pulsanti CTA evidenti. Versione desktop e mobile perfettamente responsive.
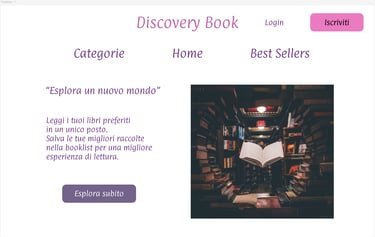
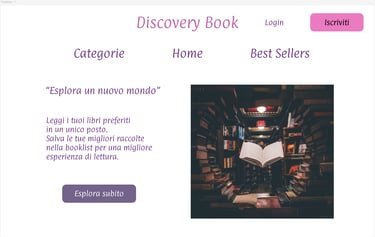
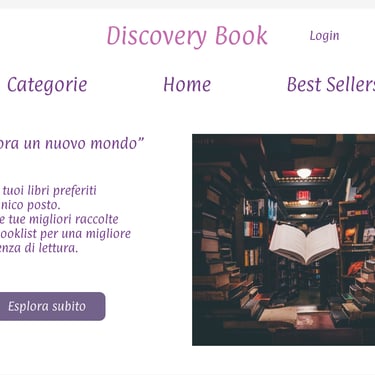
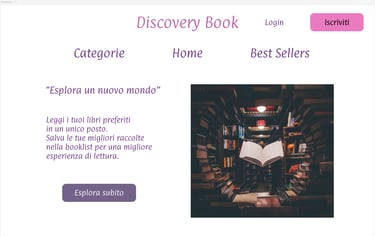
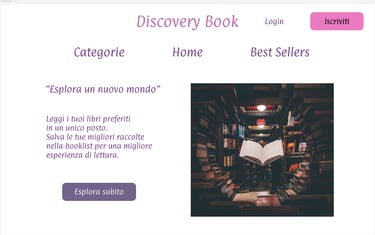
2) Discovery Book (Web Libreria):
interfaccia orientata alla lettura e alla scoperta. Colori tenui, tipografia coinvolgente e call to action coerenti con lo stile editoriale.
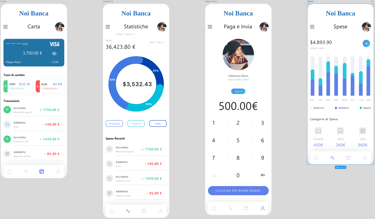
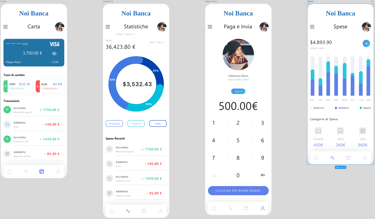
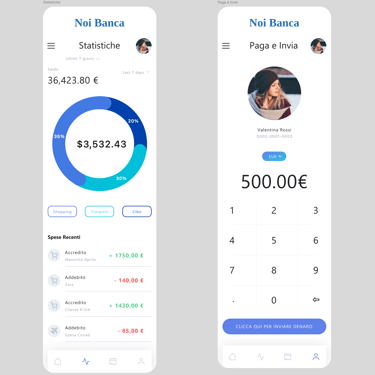
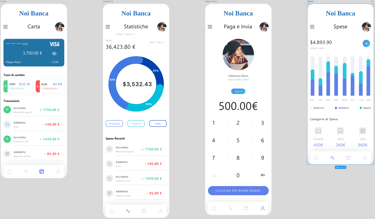
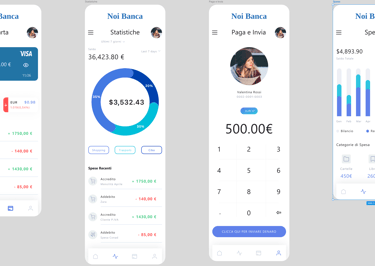
3) App Mobile Banking – Noi Banca:
dashboard moderna e intuitiva per gestione finanze, transazioni, grafici statistici e invio denaro. Uso efficace di icone, grafici e gerarchia visiva.
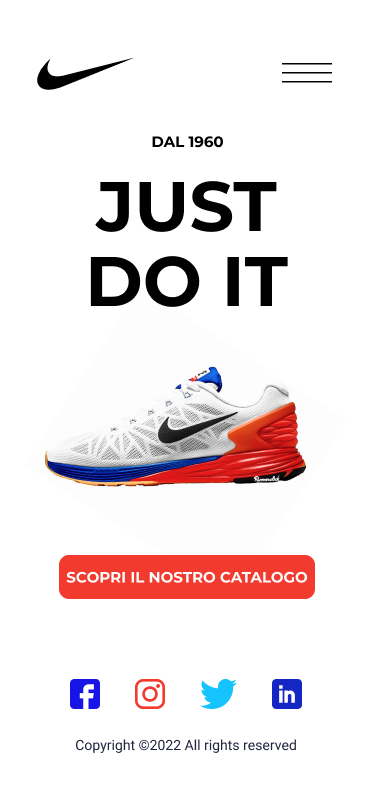
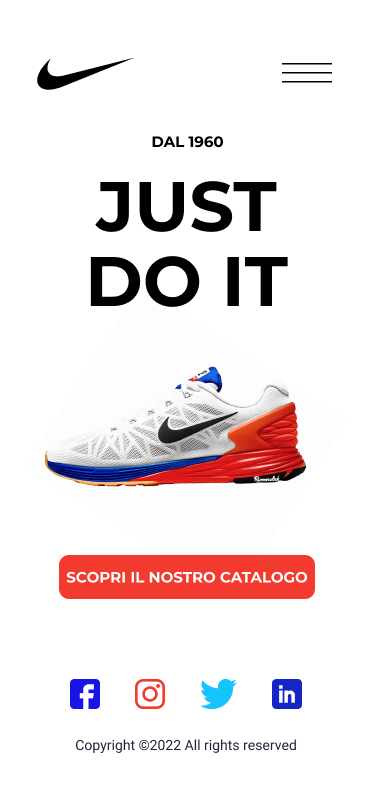
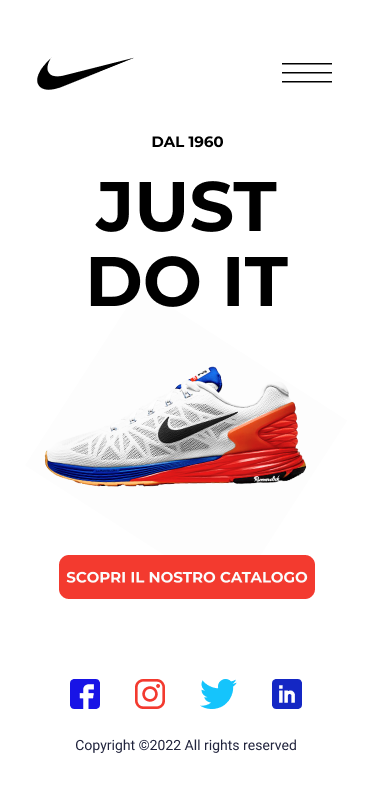
4) Nike Promo Mobile:
landing page promozionale a forte impatto visivo. Typography bold, immagine prodotto protagonista e call to action immediata.
5) Checkout e Pagamento:
form di pagamento chiaro e leggibile, orientato alla conversione. Bilanciamento tra contenuto testuale e visivo.
E tanto altro ancora è in arrivo...
Contatti
federiconoviello2@gmail.com
+39 366 133 3933
© 2025. Tutti i diritti sono riservati
